HTML là gì? Ngôn ngữ đánh dấu cơ bản dành cho người mới
Với những bạn mới bắt đầu tìm hiểu về lập trình web, chắc hẳn các bạn sẽ có cùng một thắc mắc HTML là gì phải không? Đặc biệt là với những bạn muốn tìm hiểu về lập trình Front-end thì lại càng quan tâm đến khái niệm này. Vì thế, VTC Academy Plus sẽ giúp bạn trả lời cho câu hỏi HTML là gì và cung cấp thêm những thông tin liên quan đến HTML ngay trong bài viết dưới đây.
HTML là gì? HTML có phải là một ngôn ngữ lập trình không?
HTML (Hypertext Markup Language) còn được gọi là ngôn ngữ siêu văn bản. HTML có chức năng cấu trúc nên các phần trong website/ ứng dụng. Thông thường, HTML được sử dụng để xuất những nội dung như văn bản, tiêu đề, hình ảnh,…

Mỗi trang trong website đều chứa HTML riêng vì thế một website sẽ chứa nhiều HTML. Trong lập trình web, HTML có vai trò như “khung xương” để tạo nên cấu trúc cơ bản nhất của website. Nhờ lập trình HTML mà dữ liệu có thể được xử lý và hiển thị trên các trình duyệt web. Vì thế HTML là một phần không thể thiếu trong quá trình xây dựng nên một website vận hành trơn tru.
Tuy nhiên, có rất nhiều người thường nhầm lẫn HTML là một loại ngôn ngữ lập trình. Nhưng không, HTML chỉ đơn giản là một loại ngôn ngữ đánh dấu. Vì thế mà nó không thể tạo ra các chức năng “động” cho website được.
Ưu nhược điểm của HTML
Một số ưu, nhược điểm của HTML có thể kể đến như:
| Ưu điểm | Nhược điểm |
|
|
Mối liên hệ giữa 3 ngôn ngữ HTML, CSS và JavaScript

HTML, CSS, JavaScript có lẽ là những ngôn ngữ quen thuộc đối với người làm lập trình Front-end. Đây được xem là 3 công cụ bất ly thân với các lập trình viên website. Vậy 3 ngôn ngữ này có mối liên hệ với nhau như thế nào trong việc tạo nên một giao diện hoàn chỉnh cho website?
Để tạo nên một giao diện website hoàn chỉnh thì cần có sự kết hợp của HTML, CSS và JavaScript cụ thể như sau:
- HTML sẽ có vai trò cấu trúc cho phần nội dung trên website.
- CSS sẽ đóng vai trò thiết kế, xây dựng phần màu sắc, hiệu ứng cho website. Nói cách khác thì tệp CSS sẽ chứa phong cách, kiểu dáng của website.
- JavaScript sẽ có nhiệm vụ tạo nên các chức năng động cho website, để website có thể tương tác với người dùng. Một số chức năng động như: pop-up, thanh menu thả xuống, slider,…
Để dễ hiểu và dễ hình dung hơn về quan hệ của 3 ngôn ngữ này bạn có thể tham khảo qua ví dụ sau:
Nếu ví website là một cơ thể sống thì HTML chính là phần “khung xương” định hình phần cấu trúc cơ bản của cơ thể đó. CSS sẽ tạo nên phần “da”, “thịt”, “quần áo” bao bọc “khung xương” đó. CSS sẽ làm cho phần ngoại hình trở nên đẹp mắt hơn. Cuối cùng, để cơ thể đó hoạt động, di chuyển được thì cần có sự góp mặt của JavaScript.

Một số thuật ngữ về HTML phổ biến
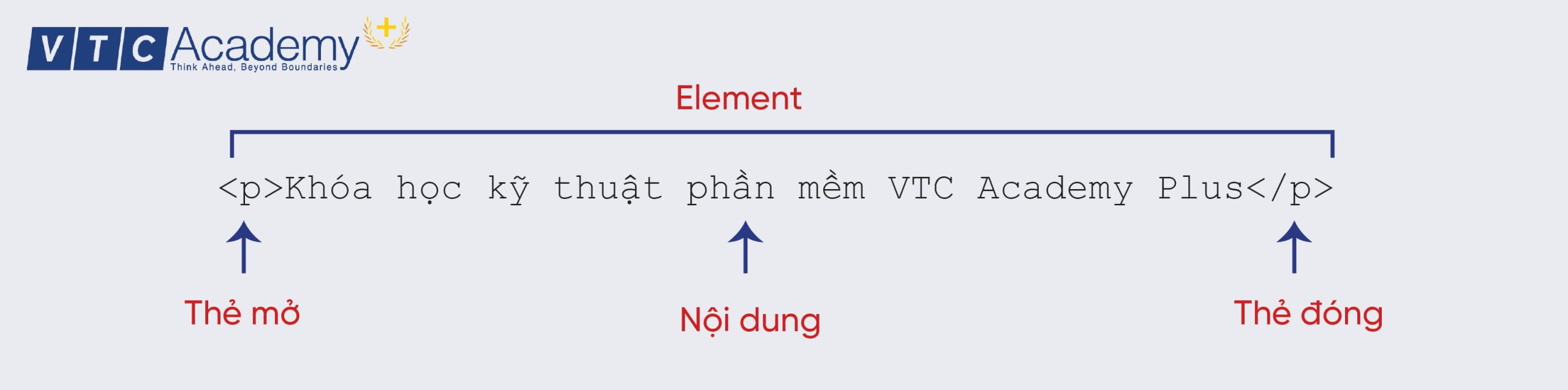
Elements (phần tử)
Các Element là những chỉ định về cấu trúc và nội dung của các đối tượng trên một trang. Trong một trang HTML sẽ chứa nhiều elements để xác định từng khối của một trang web. Thông thường, một element sẽ bao gồm: thẻ bắt đầu, thuộc tính của nó, thẻ kết thúc và những nội dung ở giữa đó.

Tags
Thẻ trong HTML sẽ bao gồm 2 loại:
- Thẻ mở: là thẻ đánh dấu sự bắt đầu của một element.
- Thẻ đóng: là thẻ đánh dấu sự kết thúc cho một element và có xuất hiện của ký tự “/”
Ví dụ trong một liên kết anchor sẽ có thẻ mở <a> và thẻ đóng </a>
Mỗi thẻ trong HTML sẽ có nhiệm vụ đánh dấu phân loại cho một element trên trang web. Thẻ <img> đánh dấu cho phần tử ảnh. Thẻ <p> đánh dấu cho đoạn văn bản.
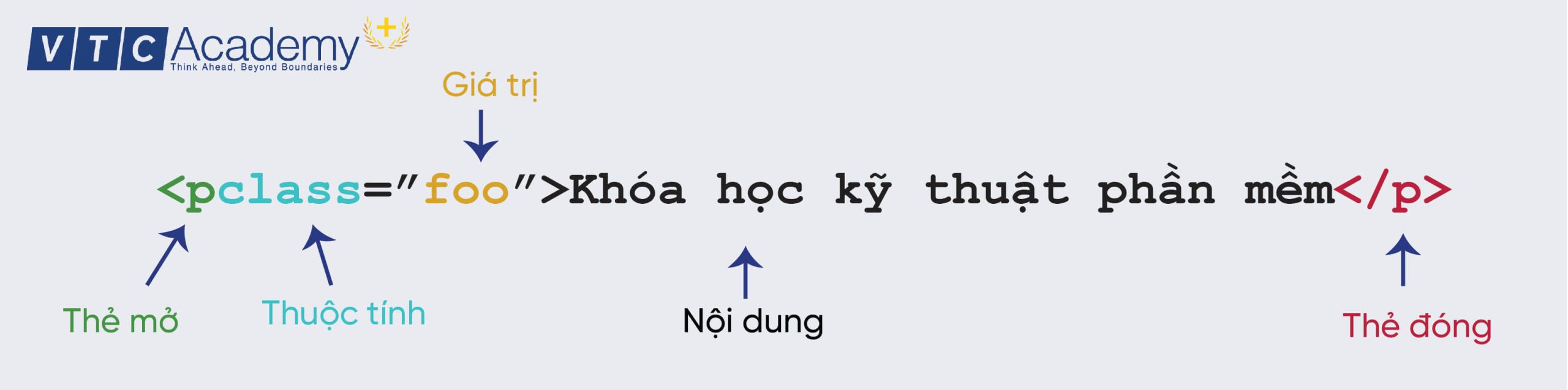
Attributes (thuộc tính)
Attribute là các thuộc tính bổ sung thông tin cho một element. Một thuộc tính sẽ bao gồm tên và giá trị. Một số thuộc tính phổ biến như: thuộc tính class – phân loại element; thuộc tính href – cung cấp tham chiếu hyperlink.

Hy vọng bài viết trên của VTC Academy Plus đã giúp bạn giải đáp được thắc mắc HTML là gì. Bên cạnh đó, bạn cũng biết thêm được những kiến thức liên quan đến HTML để có thể áp dụng tạo nên website cho riêng bạn.
Nếu bạn thấy hứng thú với việc lập trình web và muốn trở thành một chuyên viên phát triển web, ứng dụng di động hãy bắt tay vào việc học ngay từ bây giờ. Đến với khóa học kỹ thuật phần mềm của VTC Academy Plus, bạn sẽ được cung cấp đầy đủ các kiến thức, kỹ năng cần thiết để phát triển website, ứng dụng di động. Tất nhiên khóa học cũng giúp bạn sử dụng thành thạo các công cụ thiết kế giao diện người dùng (HTML, CSS, JavaScript).
Với những bạn chưa từng có kiến thức về việc lập trình web các bạn cứ yên tâm vì VTC Academy Plus sẽ mang đến cho bạn lộ trình học lập trình web rõ ràng, cụ thể. Khóa học sẽ cung cấp những kiến thức nền tảng trước rồi mới dần nâng cao và chuyên sâu hơn. Hơn nữa, đến với VTC Academy Plus bạn còn có cơ hội du học liên thông tại trường Cao đẳng Quốc tế North Island (NIC) – Đơn vị đào tạo hàng đầu tại Canada sau 2,5 năm học tại Việt Nam. Đây sẽ là bước đệm giúp bạn tiến thẳng vào thị trường việc làm quốc tế đầy cơ hội để phát triển bản thân. Chúc các bạn sớm trở thành những lập trình viên tài năng có thể đáp ứng được yêu cầu của các công ty trong và ngoài nước.