Những tỷ lệ vàng trong thiết kế mọi Designer nên biết
Khuôn mặt có tỷ lệ vàng có lẽ là cụm từ đã quen thuộc với mọi người, khi các cuộc thi hoa hậu nổi lên và được nhiều người quan tâm. Tỷ lệ vàng trong ngành sáng tạo lại càng là cụm từ gần gũi với các bạn trẻ đam mê lĩnh vực thiết kế đồ họa, điện ảnh, hoạt hình (hoạt hình 2D và hoạt hình 3D), truyền thông quảng cáo, … Vậy cụ thể Những tỷ lệ vàng trong thiết kế mà mọi Designer nên biết là gì? Hãy cùng VTC Academy Plus tìm hiểu nhé.
Xem thêm bài viết: 3D animation là gì? Quá trình phát triển của ngành 3D Animation
Tỷ lệ vàng trong thiết kế là gì?
Tỷ lệ vàng (Golden Ratio) được xem là tỷ lệ bí ẩn đằng sau các công trình nghệ thuật. Tỷ lệ vàng xuất hiện khá nhiều trong cuộc sống chúng ta, từ các ấn phẩm quảng cáo, poster, tạp chí, phim ảnh,… Chính tỷ lệ này đã thu hút chúng ta vào các tác phẩm nghệ thuật. Tỷ lệ vàng còn được biết đến với nhiều tên gọi khác như: Tỷ lệ thần thánh, ký tự Phi (φ) trong bảng chữ cái Hy Lạp, tiết diện vàng,…
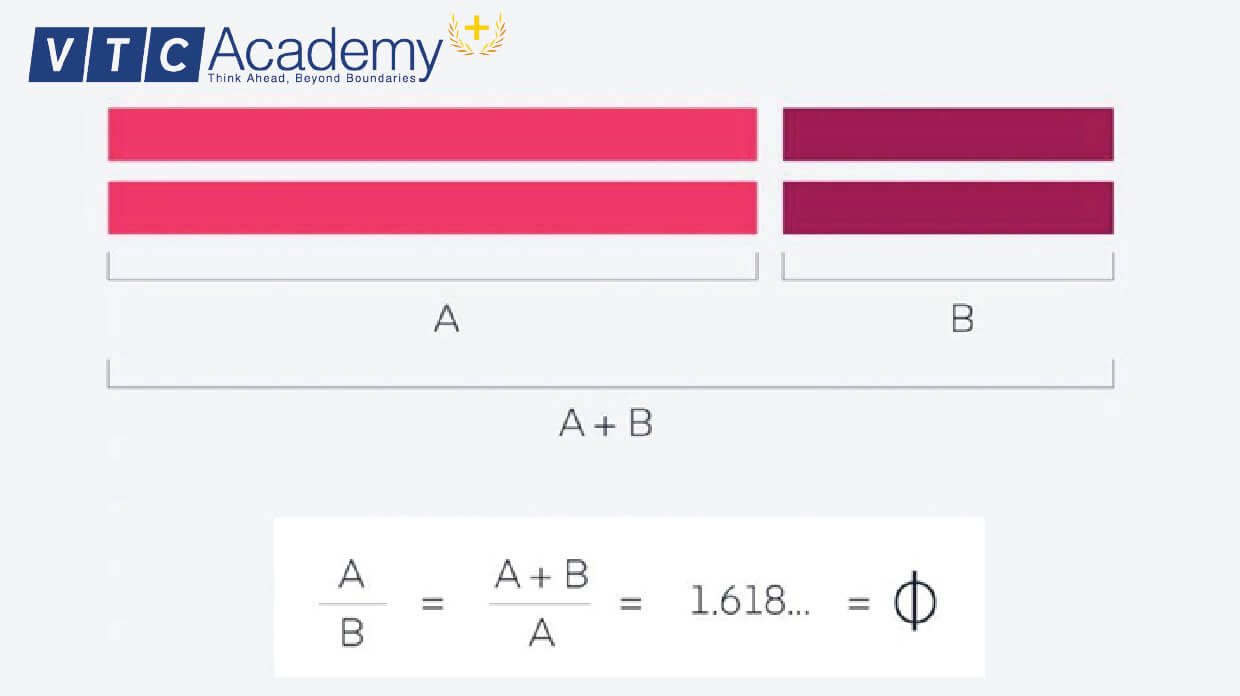
Cụ thể, tỷ lệ vàng tồn tại khi lấy 1 đường thẳng chia làm 2 đoạn thẳng. Đoạn thẳng dài hơn (A) chia cho đoạn thẳng ngắn hơn (B) sẽ bằng tổng chiều dài 2 đoạn (A+B) chia cho (A). Kết quả ta sẽ được con số xấp xỉ 1,618.

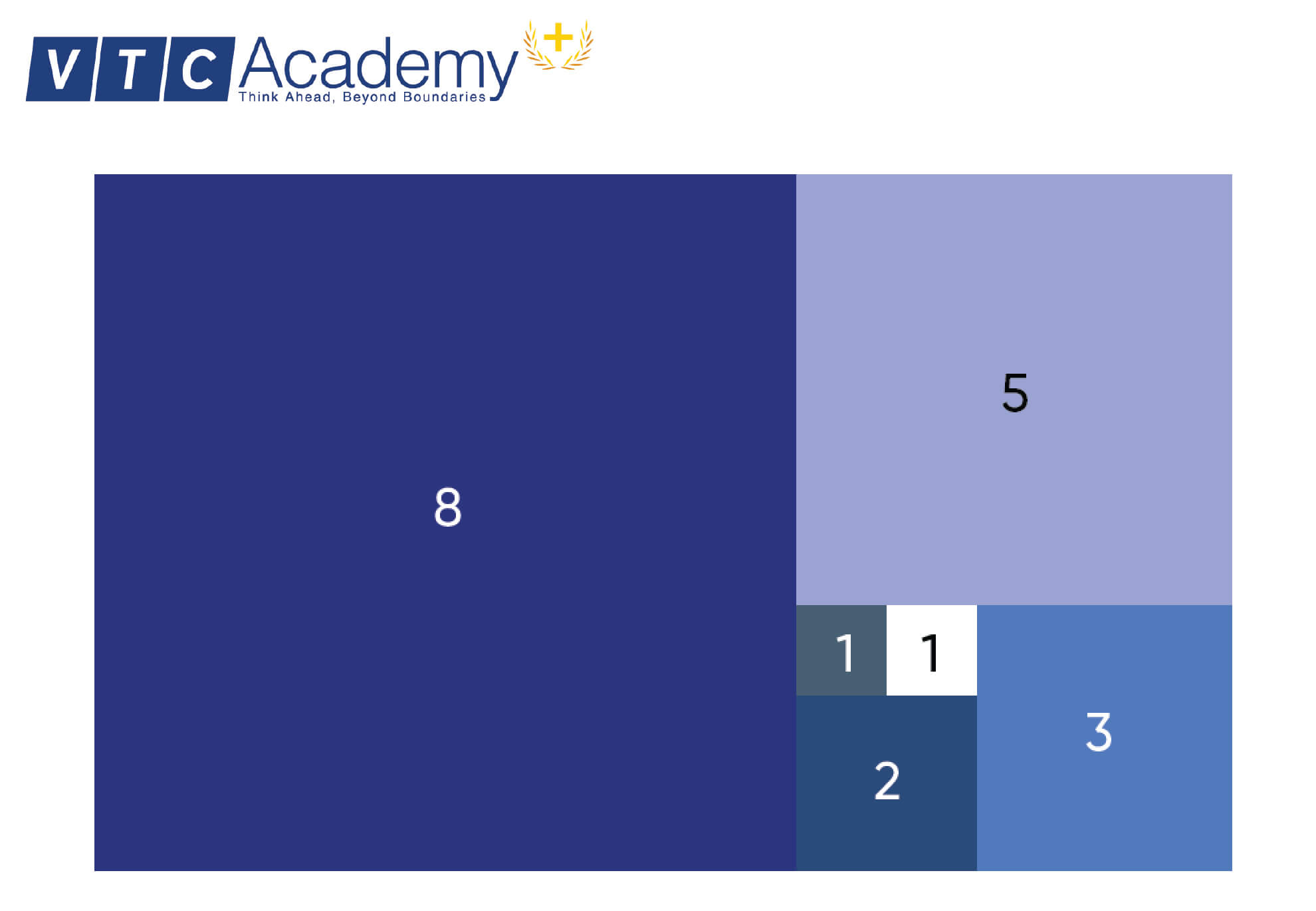
Giả sử ta có một hình vuông cạnh bằng 1. Sau đó ta nhân với 1.618 thì kết quả ta nhận được là một hình chữ nhật có tỷ lệ các cạnh hài hòa hơn. Bây giờ ta đặt hình vuông lên hình chữ nhật thì lập tức ta sẽ có được một bố cục có tỷ lệ vàng.

Cứ tiếp tục dùng công thức trên cho hình chữ nhật bên phải. Dần dần, ta sẽ có được một hình với các ô vuông nhỏ dần đúng theo tỷ lệ vàng trong thiết kế.

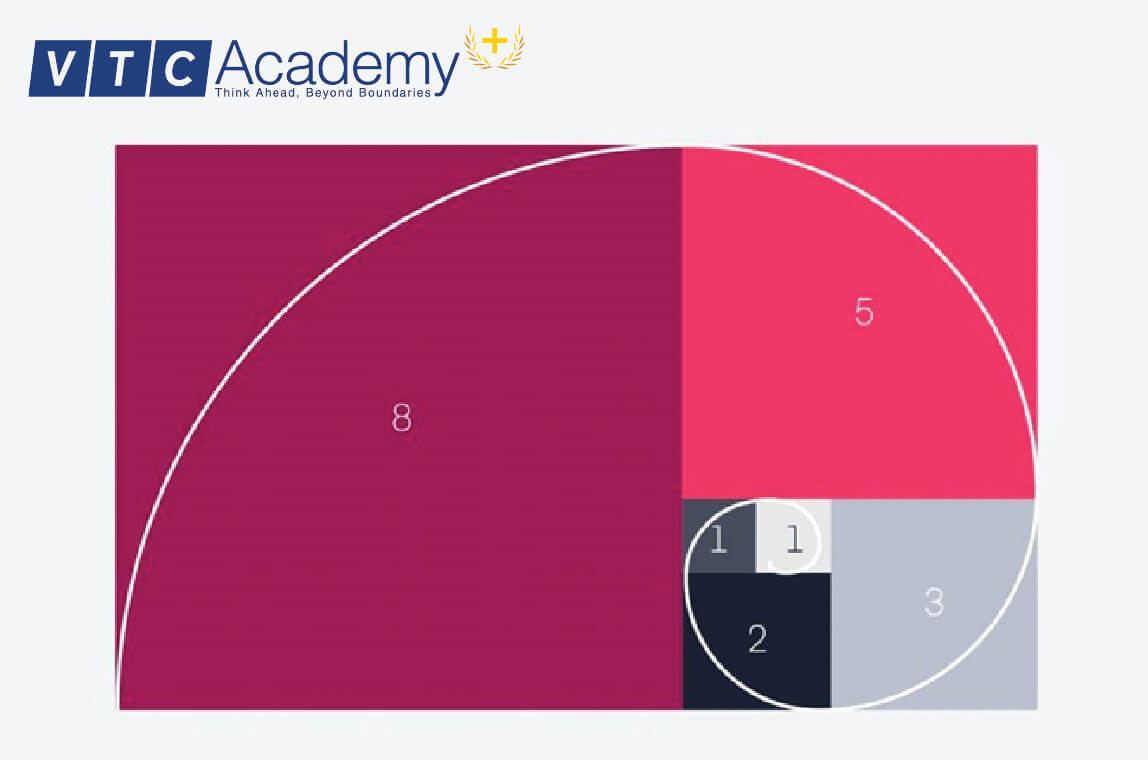
Từ hình trên, ta vẽ một đường cung từ một góc đến góc đối diện của mỗi hình vuông thì ta sẽ ra được đường Xoắn ốc vàng (còn được gọi với tên là Dãy số Fibonacci). Đây là dãy số mà số đứng sau sẽ bằng tổng hai số đứng trước nó. Dãy số bắt đầu từ 0 và tiếp tục với 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144,…

Nghe có vẻ phức tạp nhỉ? Nhưng bạn đừng thấy hoang mang mà bỏ qua nha. Thực tế, trong thiết kế, tỷ lệ vàng hướng đến tính thẩm mỹ, nâng tầm cái đẹp thông qua sự hài hòa và cân đối hơn. Não bộ con người chúng ta được lập trình để tiếp nhận và bị thu hút bởi những vật thể, hình ảnh có chứa tỷ lệ vàng. Chính vì thế trong vô thức chúng ta sẽ bị tác động và thu hút bởi tỷ lệ vàng.
Để hiểu rõ hơn về tỷ lệ vàng hãy cùng VTC Academy Plus xem qua những ví dụ sau
Một số ví dụ về tỷ lệ vàng trong thiết kế
Ứng dụng tỷ lệ vàng vào trong kiến trúc
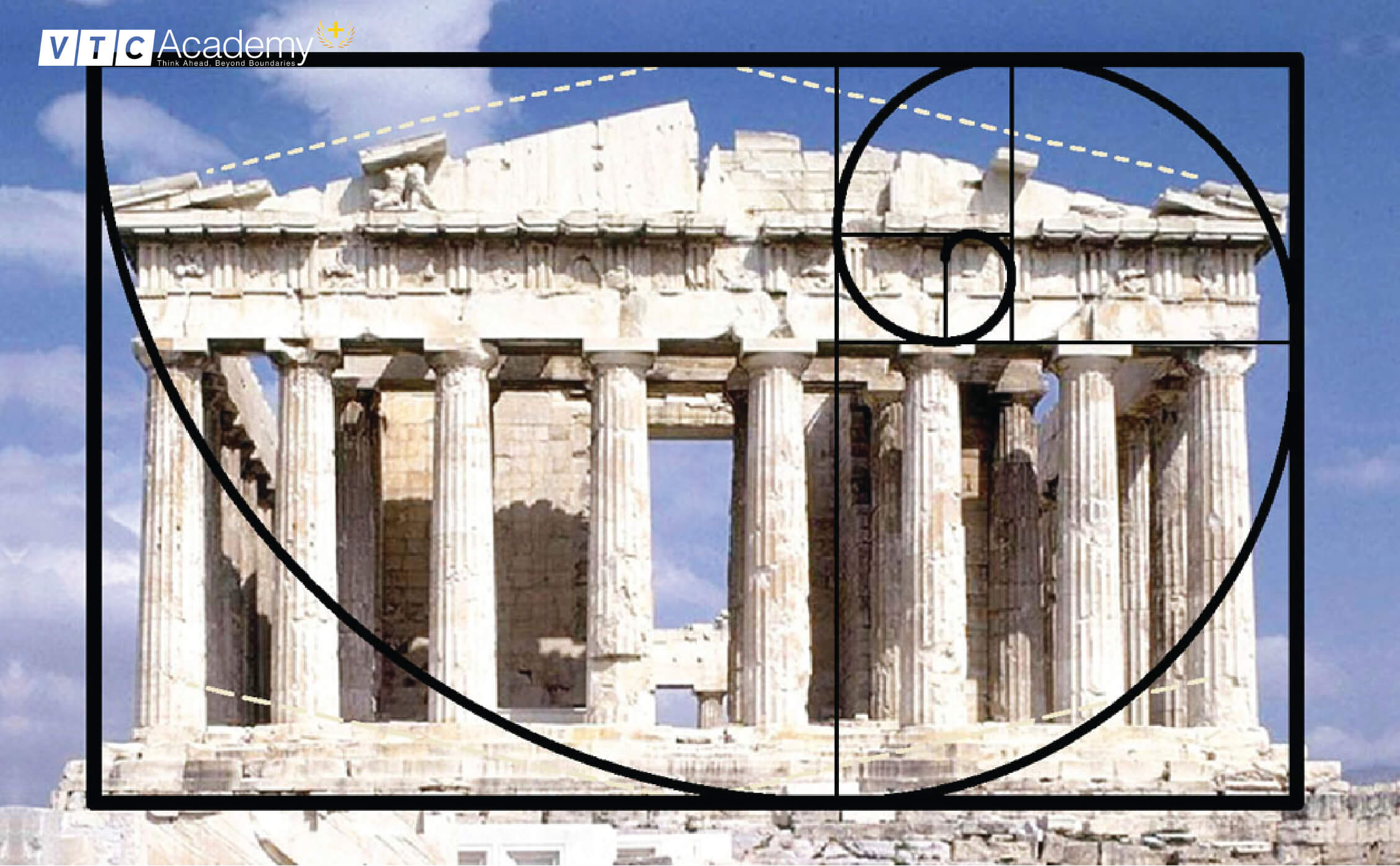
Tỷ lệ vàng đã có từ rất sớm cách đây hàng nghìn năm. Một ví dụ cho việc sử dụng tỷ lệ vàng trong kiến trúc Hy Lạp là công trình Parthenon. Tỷ lệ vàng trở thành thước đo để xác định các mối quan hệ giữa chiều rộng của một tòa nhà và chiều cao của nó. Đồng thời kích thước của hàng hiên và thậm chí là cả vị trí của cấu trúc các cột. Kết quả cuối cùng là một tòa nhà mà chúng ta được nhìn thấy hoàn toàn nằm trong các tỷ lệ.

Ứng dụng tỷ lệ vàng trong hội họa
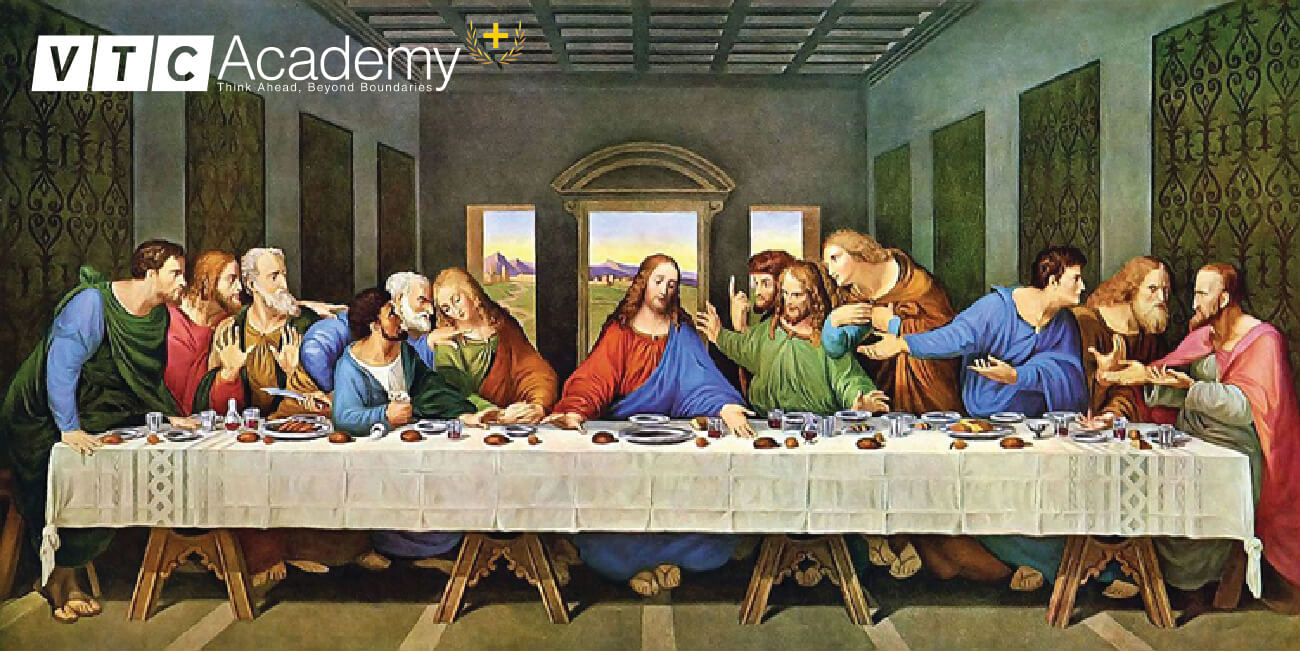
Danh họa nổi tiếng người Ý – Leonardo da Vinci cũng áp dụng tỷ lệ vàng vào tác phẩm của mình để tạo nên một tuyệt tác trường tồn đến ngày nay. Trong tác phẩm “Bữa tiệc cuối cùng”, vị trí của Chúa Giêsu hoàn toàn được vẽ bằng cách sắp xếp hình chữ nhật theo tỷ lệ vàng trên vải. Bên cạnh danh họa Leonardo da Vinci, trong thời kì Phục Hưng cũng có nhiều kiến trúc sư, họa sĩ áp dụng tỷ lệ vàng như Raphael, Michelangelo,…

Cho đến nay, tỷ lệ vàng trong thiết kế vẫn được áp dụng rộng rãi cho nhiều tác phẩm nghệ thuật và các ấn phẩm truyền thông. Tuy vẻ đẹp của mỗi thiết kế còn tùy thuộc vào cảm nhận của mỗi người nhưng chính tỷ lệ vàng đã giúp cho người làm sáng tạo, người nghệ sĩ đến gần hơn với việc tạo ra một thiết kế tuyệt vời, hợp nhãn với số đông.
Ứng dụng trong việc thiết kế logo
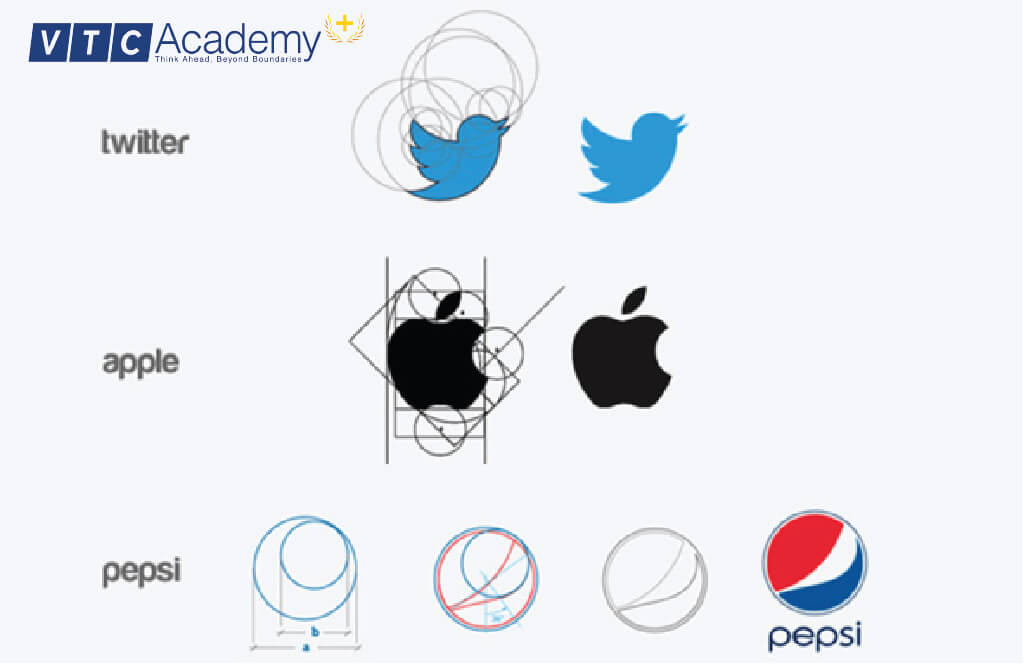
Ta có thể thấy các logo của Apple, Pepsi, Twitter,… đều được áp dụng tỷ lệ vàng. Các logo từ những thương hiệu lớn này đều áp dụng quy tắc những vòng tròn vàng trong thiết kế để tạo ra sự hài hòa với tỷ lệ hợp lý về mặt hình thức.

(Nguồn: Mostafa Amin and Brandtology Studio)
Ứng dụng cho thiết kế trang bìa, poster
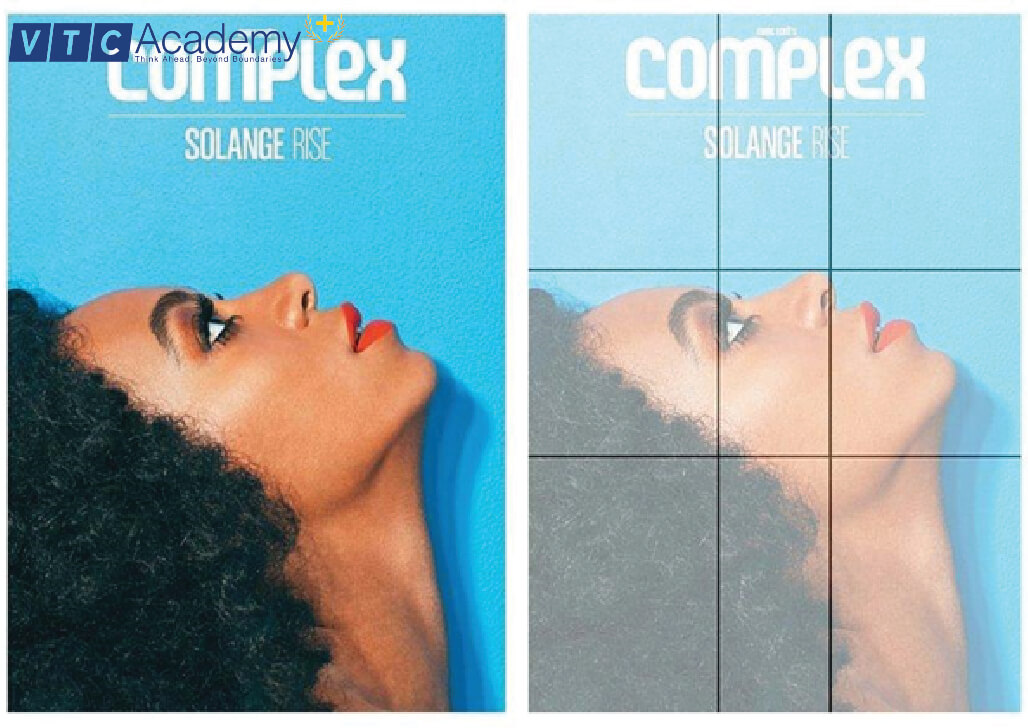
Trên bìa của tạp chí Complex, hình ảnh người mẫu Solange Knowles đã được áp dụng Tỷ lệ vàng để xác định sự cân đối của không gian âm – dương. Phần đỉnh mũi và phần trán gần như chạm vào đỉnh của đường ngang trên cùng. Trong đó mũi và mắt của cô gái đều nằm trên hai đường dọc của hình chữ nhật trung tâm.

Ứng dụng cho thiết kế layout website
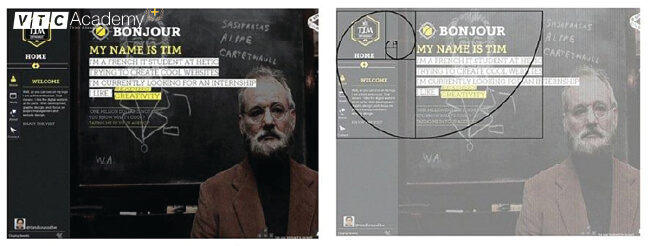
Một website thu hút người đọc không chỉ bởi nội dung mà mặt hình thức cũng là yếu tố giúp người đọc ở lại website lâu hơn. Với bố cục được thiết kế gọn gàng theo tỷ lệ vàng thì dù cho website có chứa nhiều nội dung nhưng nhìn vào ta sẽ không bị rối rắm. Giống như ví dụ bên dưới. Đường xoắn ốc vàng tập trung tại khu vực đỉnh bên trái của website. Mắt ta sẽ bắt đầu đi từ phần trung tâm phía trên với dòng chữ “Bonjour My Name is Tim”. Sau đó sẽ lướt xuống dưới phần miêu tả xem “Tim làm gì?”. Sau đó đưa mắt lên nhìn thanh menu, chạm ngay logo ở góc trên bên trái. Cuối cùng ta sẽ đến phần khoảng trống rồi tiếp tục đọc nốt những thông tin còn lại.

Bây giờ thì bạn đã hiểu hơn rồi đúng không? Tiếp theo đây VTC Academy Plus sẽ giúp mọi người áp dụng tỷ lệ vàng vào các thiết kế của mình.
Các cách áp dụng tỷ lệ vàng trong thiết kế?
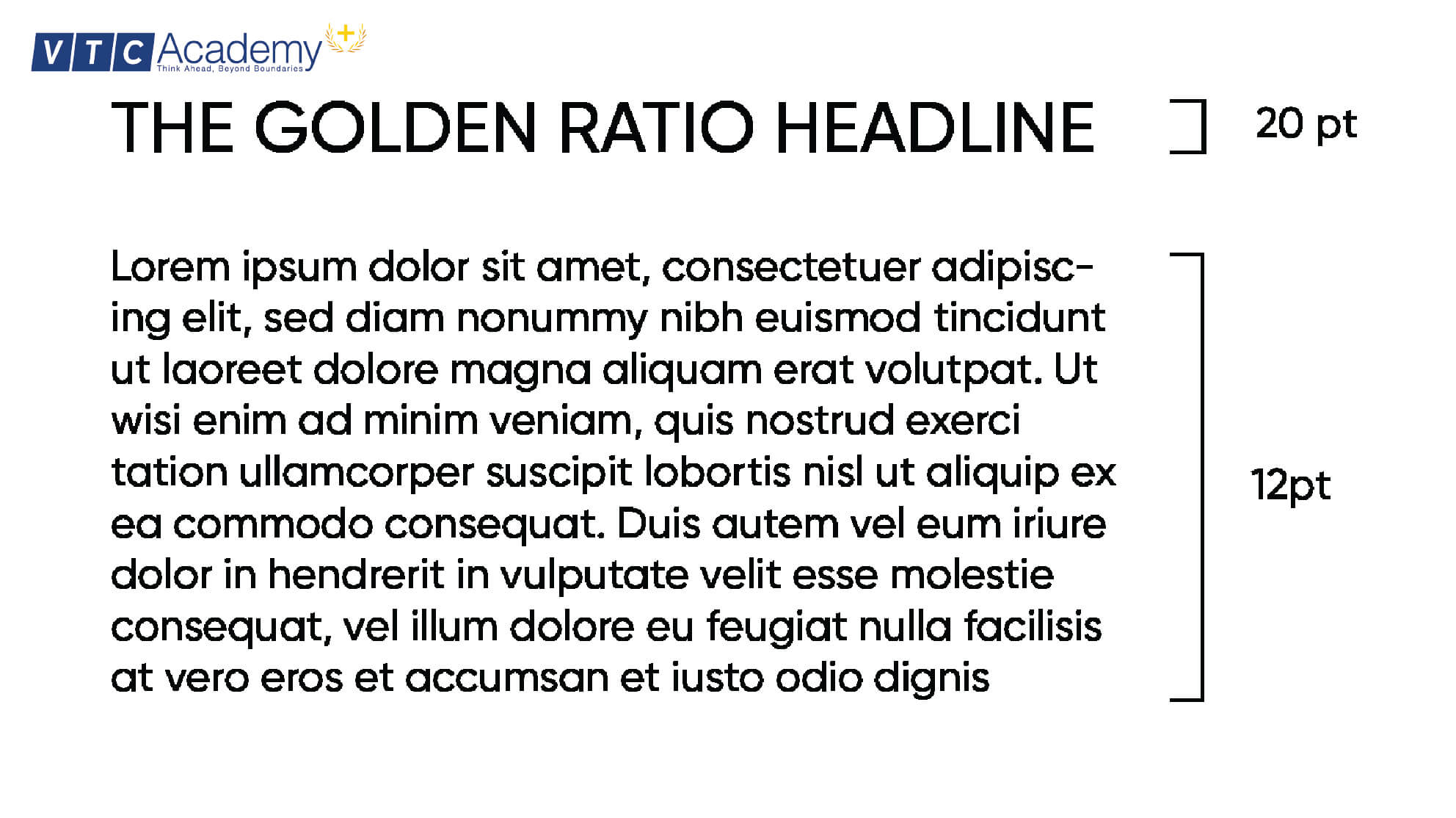
Typography và xác định hệ thống phân cấp trong bài viết
Khi bạn không biết dùng font chữ sao cho phù hợp giữa phần tiêu đề và phần nội dung thì hãy áp dụng ngay tỷ lệ vàng nhé. Ví dụ, nội dung văn bản là 12px. Nếu ta nhân với 1,618 thì sẽ được 19,416. Như vậy kích thước cho phần tiêu đề là 19px hoặc 20px sẽ mang lại sự cân đối cho toàn văn bản. Ngược lại, muốn xác định cỡ chữ nội dung văn bản hãy lấy kích thước chữ phần tiêu đề chia cho 1.618.
Chúng ta có thể áp dụng công thức này cho các bài viết trên website, landing page, blog,…

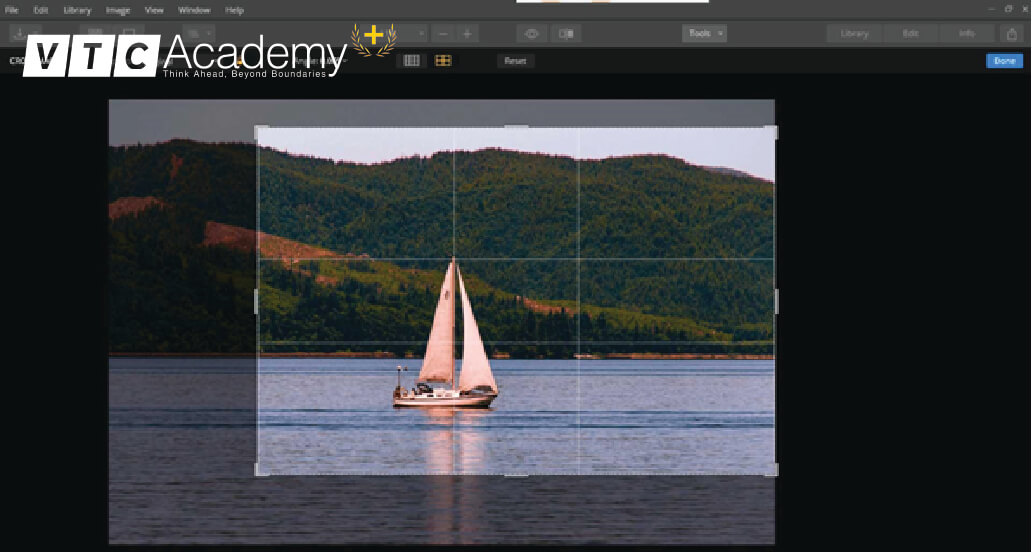
Crop và thay đổi kích thước hình ảnh
Chúng ta thường cắt những khoảng trống của hình đi một cách ngẫu hứng. Vậy tại sao chúng ta không áp dụng tỷ lệ vàng trong thiết kế để hình sau khi thay đổi kích thước vẫn cân bằng, hài hòa. Mọi người có thể áp một hình xoắn ốc vàng lên hình ảnh bạn cần cắt sao cho tiêu điểm của bức ảnh nằm ở giữa hình xoắn ốc. Có vẻ không quá phức tạp phải không mọi người? Để đơn giản, bạn có thể đặt khung tỷ lệ vàng vào bức ảnh, sau đó tùy chỉnh theo khung lưới để có một bức ảnh “xịn sò” và chuyên nghiệp hơn.

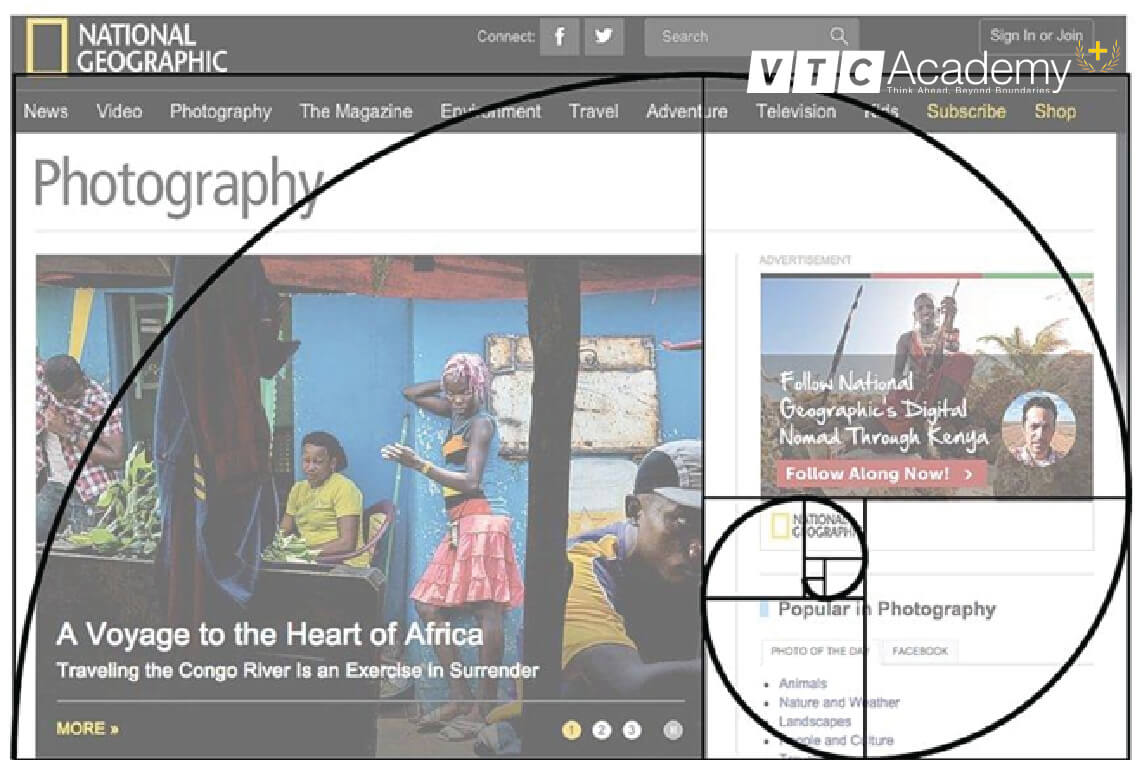
Bố cục
Việc áp dụng tỷ lệ vàng để tạo nên bố cục hợp lý sẽ giúp bạn tạo nên giao diện trực quan thu hút người xem. Đặc biệt, bạn có thể tập trung sự chú ý của người xem vào những điểm quan trọng. Đó là cách các trang tin tức thường áp dụng để tạo ra một website gọn gàng, dễ đọc. Trang National Geographic là một ví dụ điển hình. Mặc dù website chứa rất nhiều content nhưng bố cục của website không làm ta bị mỏi mắt mà ngược lại còn khá dễ chịu.

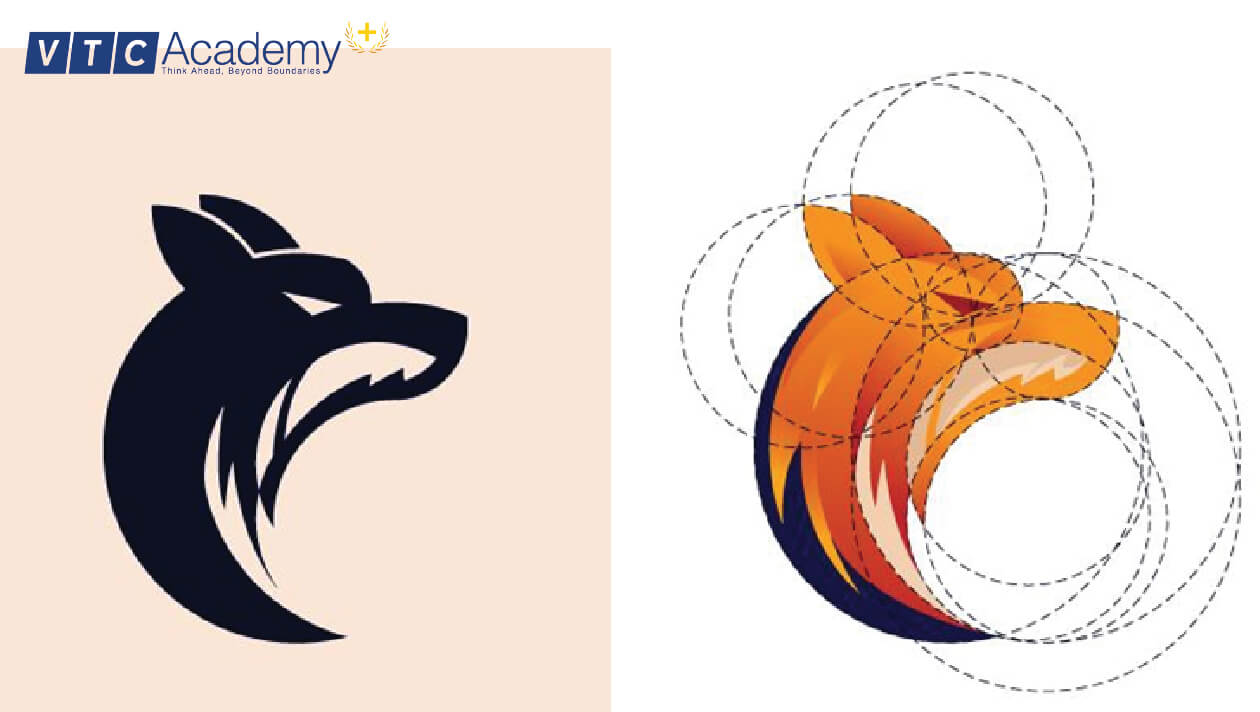
Thiết kế logo
Nếu bạn muốn tạo ra một logo chuyên nghiệp hãy nghĩ đến việc áp dụng tỷ lệ vàng vào thiết kế của mình. Hãy phác thảo ý tưởng, hình dạng của logo sau đó áp khung tỷ lệ vàng vào bạn sẽ dễ dàng hơn trong việc tạo ra logo đơn giản, gọn gàng và hút mắt.

Trên đây là những chia sẻ về tỷ lệ vàng trong thiết mà các bạn Designer nên biết đến. Hy vọng VTC Academy Plus có thể giúp bạn hiểu hơn về khái niệm tương đối phức tạp này. Để trở thành những Designer, đặc biệt là theo đuổi con đường trở thành Họa sĩ Kỹ xảo Hoạt hình 3D (3D animator) chuyên nghiệp hãy đến VTC Academy Plus. Với chương trình liên thông quốc tế bạn sẽ được học tập trong môi trường chuyên nghiệp, được trang bị đầy đủ những kiến thức chuyên ngành chuẩn quốc tế cùng với các kỹ năng cần thiết để trở thành những chuyên viên làm việc trong những công ty lớn.
VTC Academy Plus hy vọng sẽ là nơi bạn có thể yên tâm “chọn mặt gửi vàng” để theo học chuyên sâu về ngành Kỹ xảo hoạt hình 3D. Với chương trình đào tạo 70% là thực hành thì sau khi tốt nghiệp 100% học viên đều có việc làm với mức lương từ 20 triệu trở lên. Sau 2 năm học tại VTC Academy bạn có thể lựa chọn du học chuyển tiếp tại RUBIKA Pháp hoặc Canada để trở thành Họa sĩ Kỹ xảo Hoạt hình 3D quốc tế. Viện thiết kế quốc tế RUBIKA là ngôi trường thuộc Top 2 thế giới và đứng trong Top đầu châu u những trường về đào tạo Kỹ thuật hoạt hình 3D, game và hoạt hình nên bạn có thể hoàn toàn tin tưởng.
Xem thêm bài viết: Làm sao để trở thành họa sĩ diễn họa 3D tầm cỡ quốc tế ?